
对应SEO来说,图片的alt标签和title属性是搜索引擎识别图片的一个重要因素。尤其是alt标签,对于SEO来说还是挺重要的。
虽然大家都知道图片的 alt 和 title 属性非常重要,但是有点小伙伴也会坚持不下来或者有时候会漏掉它们,这个对于图片的优化应该是不利的。
从优化的角度来说,图片最好能够同时具有 title 属性和 alt 属性是最好,不过alt属性也不并不是每个图片的必须的。所以如果有一部分没有其实你也没有必要去特别纠结这个。
下面还是直入主题说说如何让 WordPress 站点的图片自动添加上漏掉的 alt 和 title 属性。
通过功能函数
函数代码
function add_image_alt_title_tags($content) {
global $post;
$post_title = $post->post_title;
$pattern = '/<img(.*?)\/>/i';
preg_match_all($pattern, $content, $matches);
foreach ($matches[0] as $index => $img_tag) {
if (strpos($img_tag, ' alt=') === false || preg_match('/ alt=["\']\s*["\']/', $img_tag)) {
$replacement = preg_replace('/<img/', '<img alt="' . $post_title . ' ' . ($index + 1) . '" title="' . $post_title . ' ' . ($index + 1) . '"', $img_tag);
$content = str_replace($img_tag, $replacement, $content);
}
}
return $content;
}
add_filter('the_content', 'add_image_alt_title_tags');上面的这个函数会查找文章内容中的标签,如果标签没有alt属性或者alt属性为空,它会为标签添加alt和title属性。alt和title属性的值是文章的标题加上图片的序号。
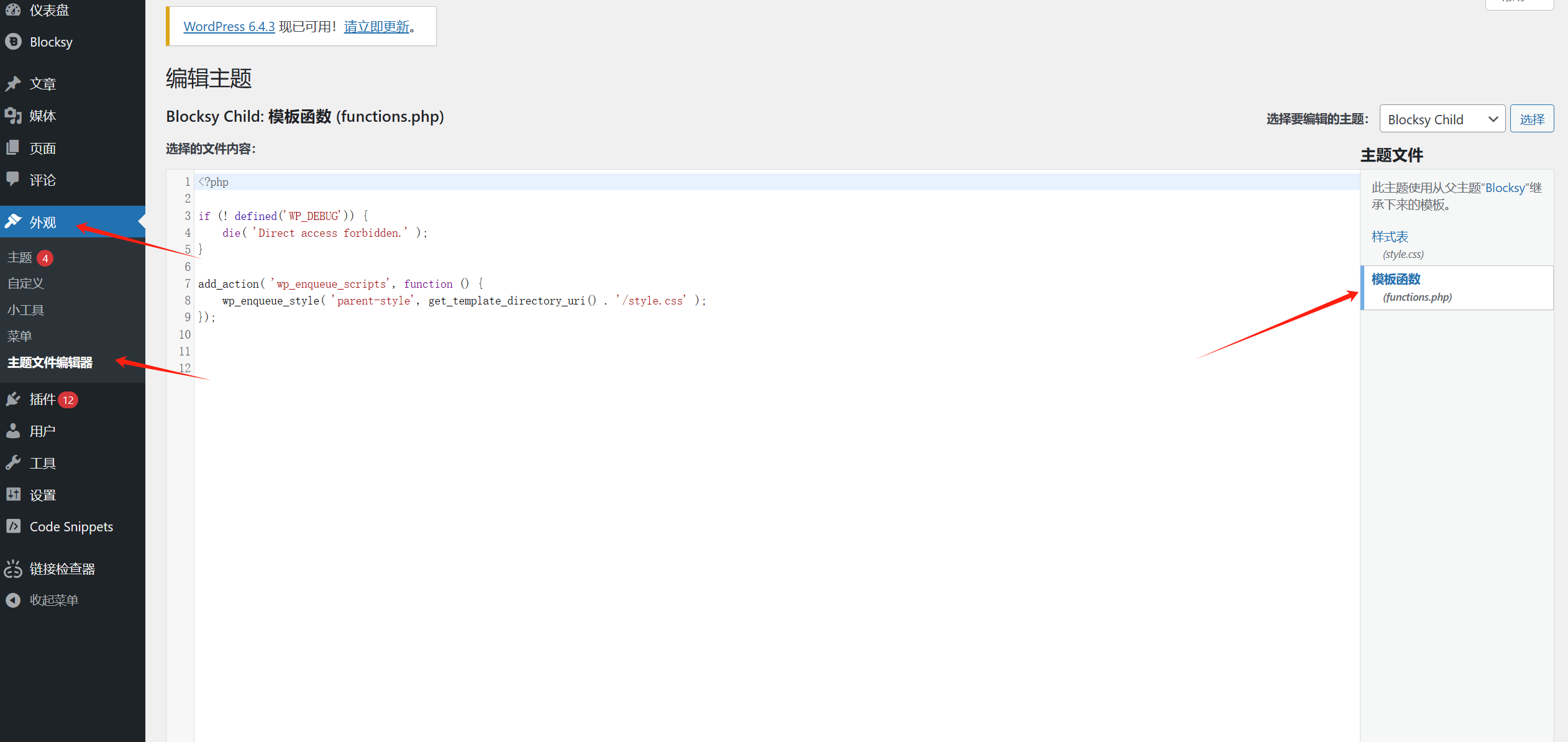
你可以把上面的代码添加到你主题的functions.php 文件中即可,流程如下:
编辑当前主题的 functions.php 文件
WordPress网站后台 – 仪表盘 – 外观 – 主题文件编辑器(有的版本可能显示是编辑)>选择主题functions.php文件>添加代码>保存文件:

注意
上面添加到主题functions.php文件的这种方式添加的功能代码只在当前使用主题下有作用,如果你切换了主题,那么这个时候就会失效,所以要注意。
© 版权声明
THE END













暂无评论内容